idea配置jsp开发环境
准备工作
教育邮箱,学生证,代理工具(可选),watt toolkit (可选,用于在没有代理工具的情况下访问 github),tomcat 二进制分发(此处使用的为 tomcat10.2.3)。
具体配置
教育认证
如果你已完成了 jetbrains 的教育认证,跳过这一部分。
- (可选)进行 github 学生包认证,需要教育邮箱和学生证照片,不要使用代理,学生认证会根据 ip 判断位置。(注:除本项外其余均建议在代理环境下完成,外网的连接通畅对查找资料和下载安装资源有很大的帮助。)
- 使用学生包认证 jetbrains 教育认证,如果没有做 1,可以直接使用教育邮箱认证。
- 下载 toolbox 并登录你注册的 jetbrains 账户,安装 IntelliJ IDEA Ultimate 版本,当你认证了学生身份后,你能够免费的使用这些付费 ide 。
新建项目
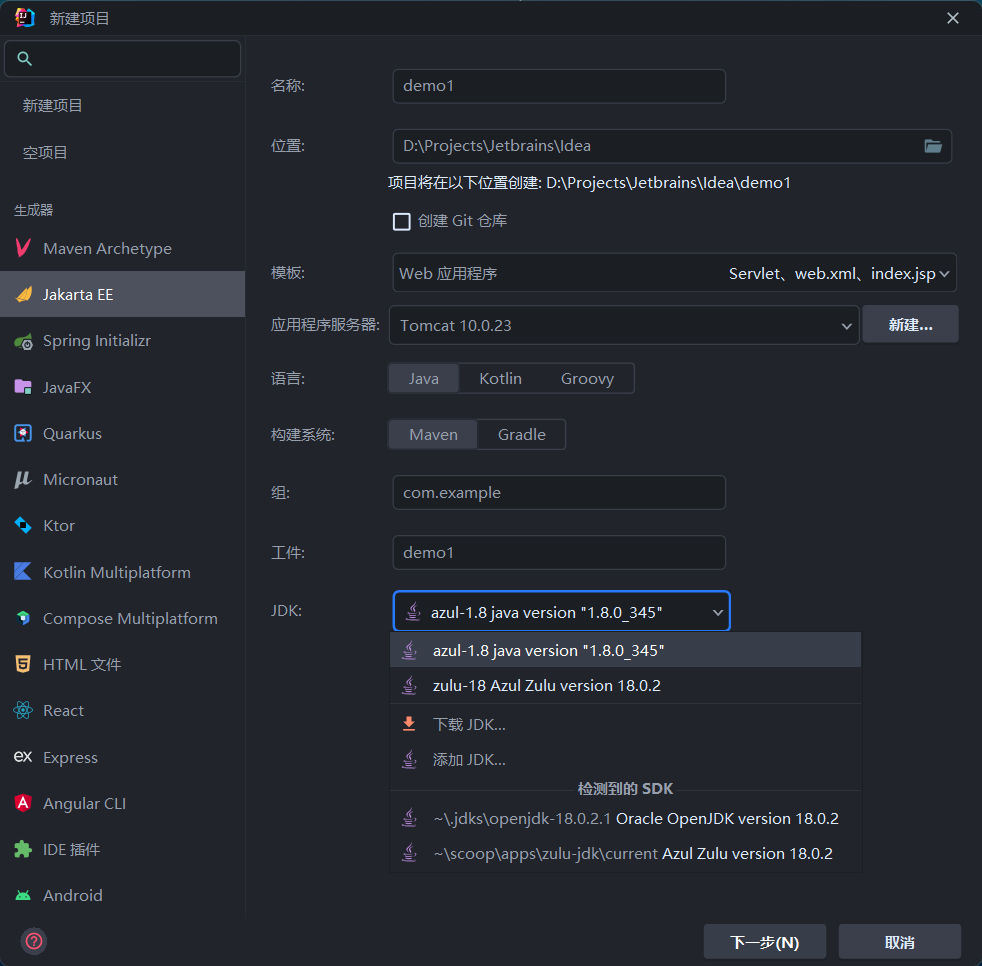
打开 idea,然后按照下图新建项目,位置选择一个你喜欢的且不包含特殊字符的就行。 
生成器使用 jakarta ee,模板 web 应用程序,构建系统 maven 。
应用程序服务器首次创建项目需要手动导入,选择新建 tomcat 服务器,然后地址选择 tomcat 解压后所在的地址。
jdk 则不用预先安装,在项目配置里选择下载 jdk 后找到 1.8 版本的 jdk 就可以了,idea 会自动处理好,推荐 openjdk 或者 azul 。
项目配置
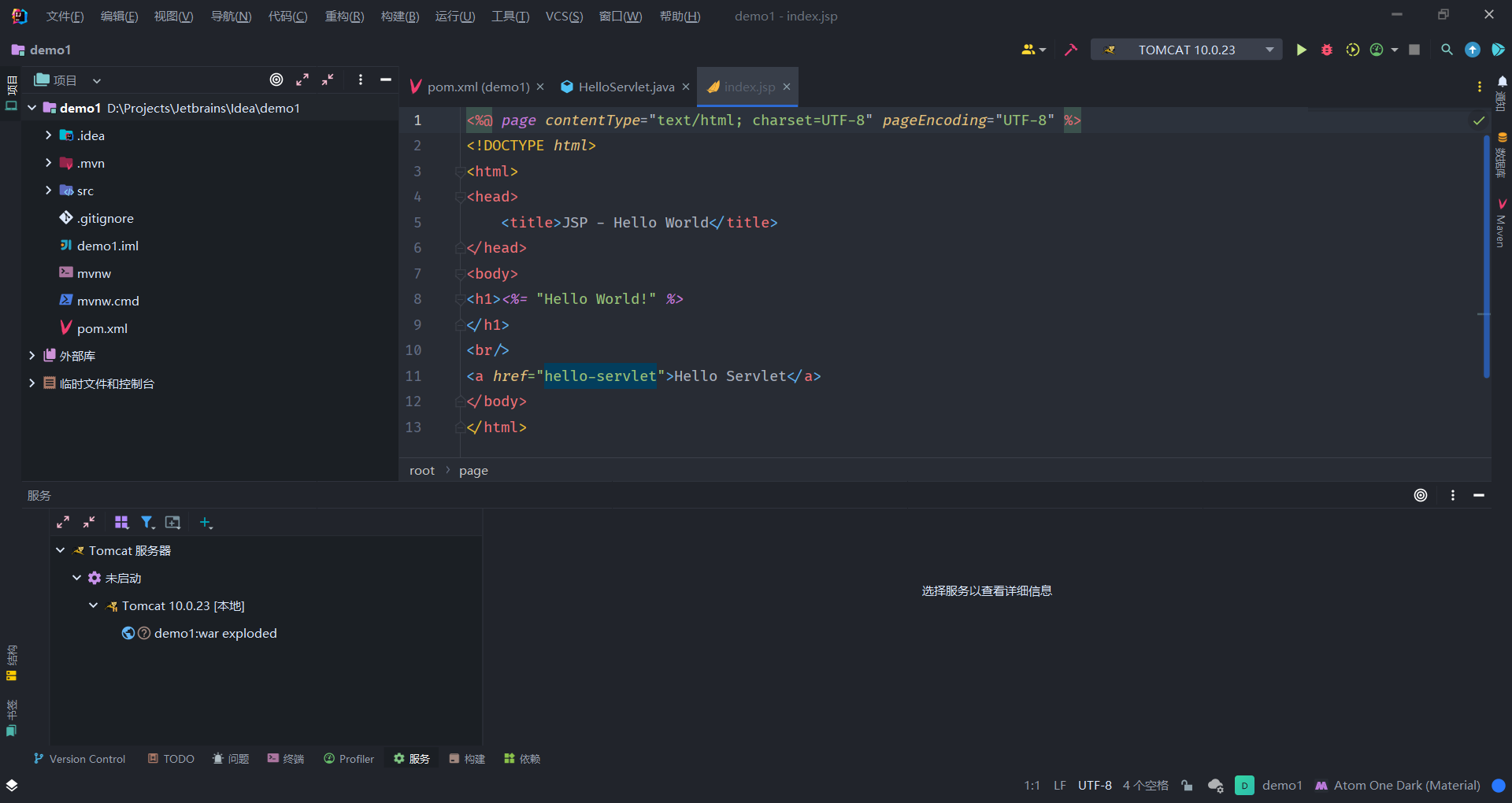
下图是项目的文件结构,接下来我们写的 jsp 文件均保存在 webapp 目录或其子目录内。 
用 idea 打开项目,你的界面应该和下图类似。

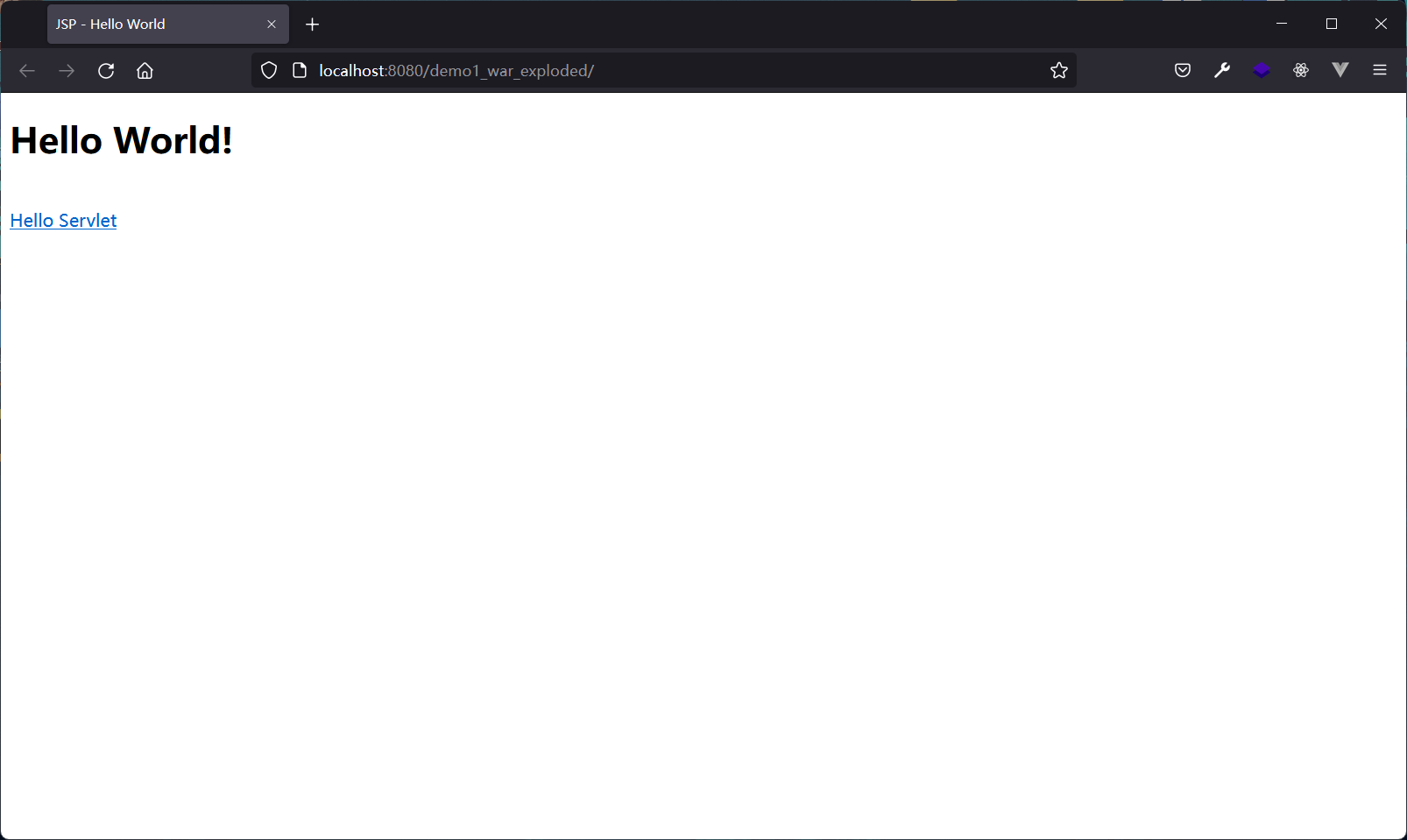
右上角的绿色三角和红色虫子分别是运行和调试,点击绿色三角,idea 会自动构建并通过浏览器打开,如下图所示。

在 webapp 目录中新建 ex1 目录,然后在 ex1 中新建 inputWord.jsp 和 showDictionary.jsp 文件,文件内容如下。
inputWord.jsp
1 | |
showDictionary.jsp
1 | |
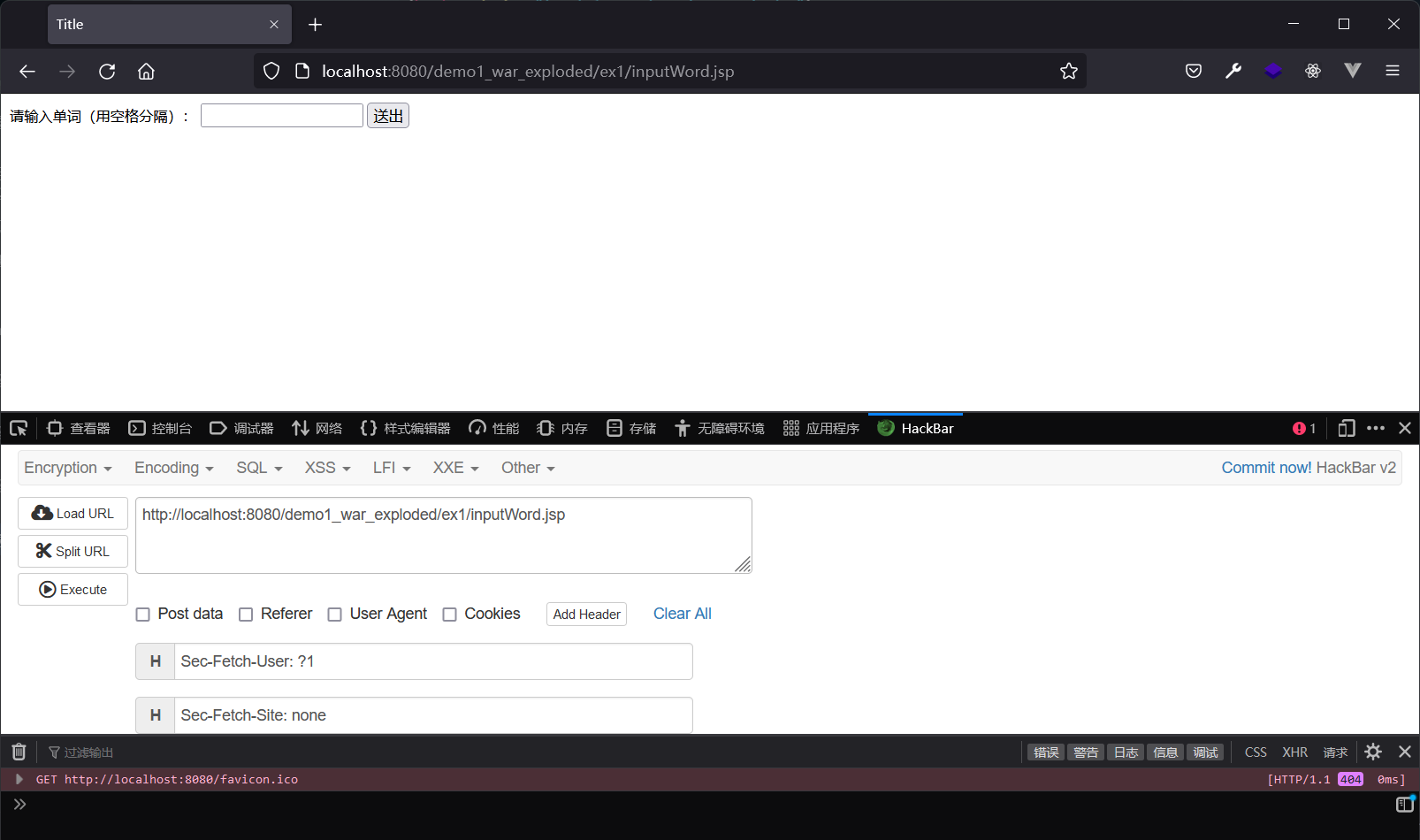
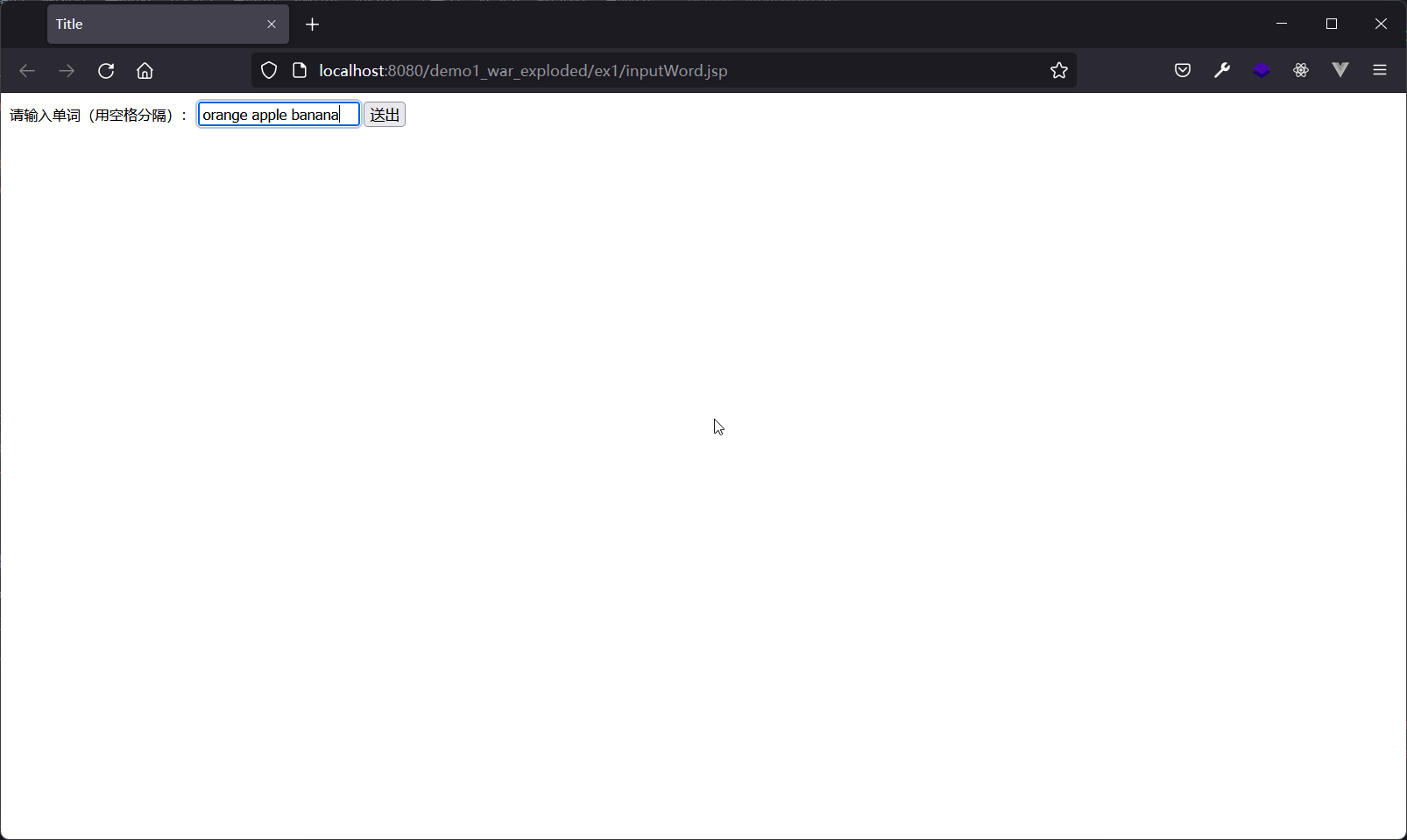
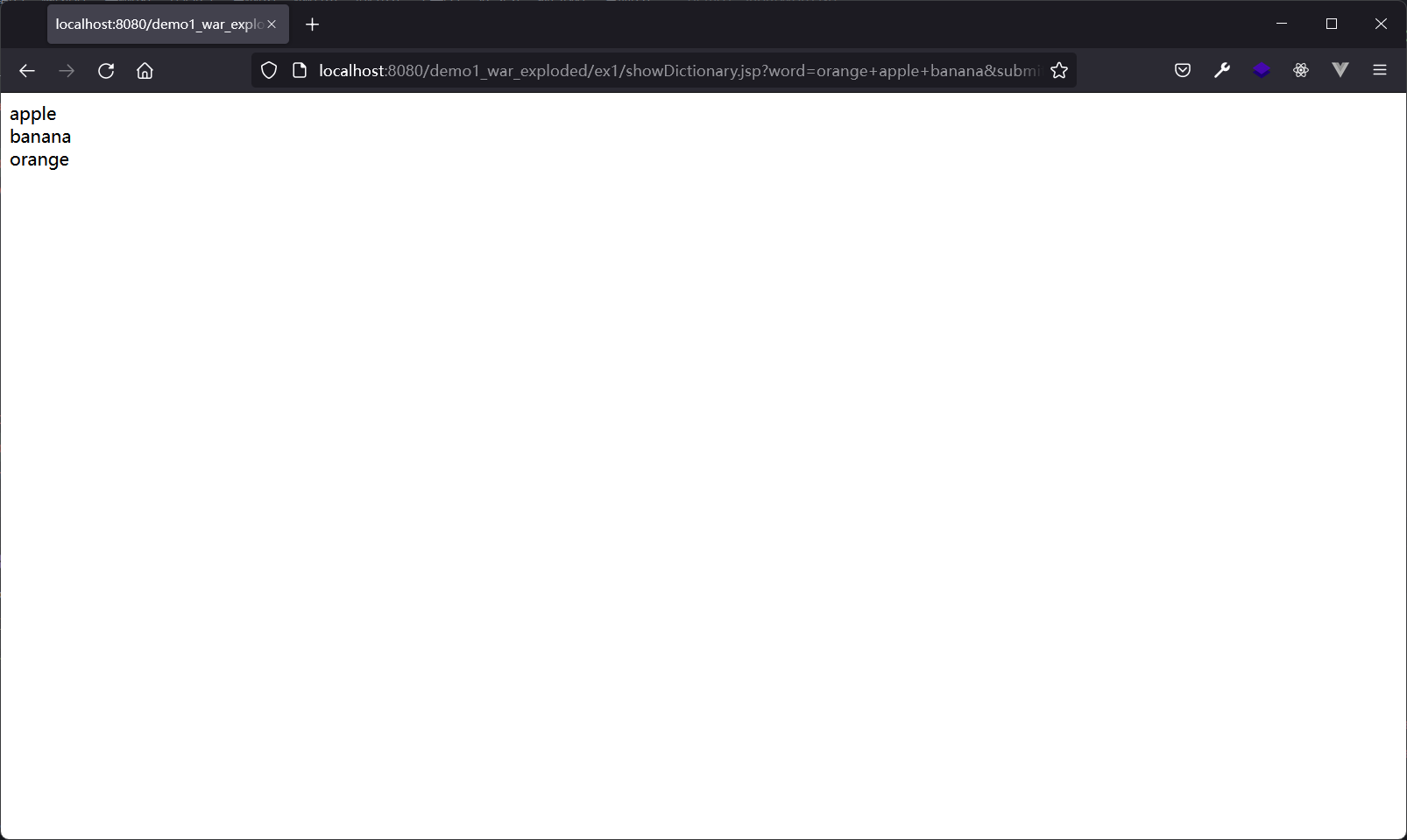
运行后应该如下图所示。 
也可以在 idea 中打开,按下图第一个按钮即可。 
继续测试,打开页面输入内容后点击送出。 

到此,大致配置已经完成。
疑难解惑
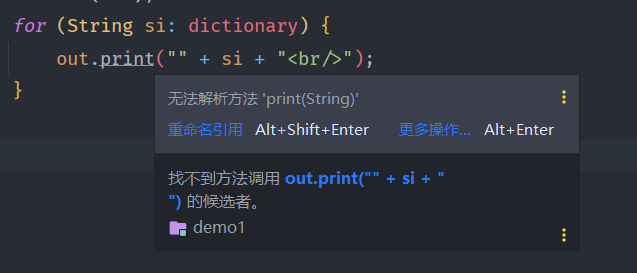
idea 无法自动补全部分函数,报错且提示找不到方法调用 out.print()

打开 文件/项目结构/模块 然后点击加号选择 jar 或目录,然后选择你安装的 tomcat 中的 lib 目录,应用配置并重启 idea。
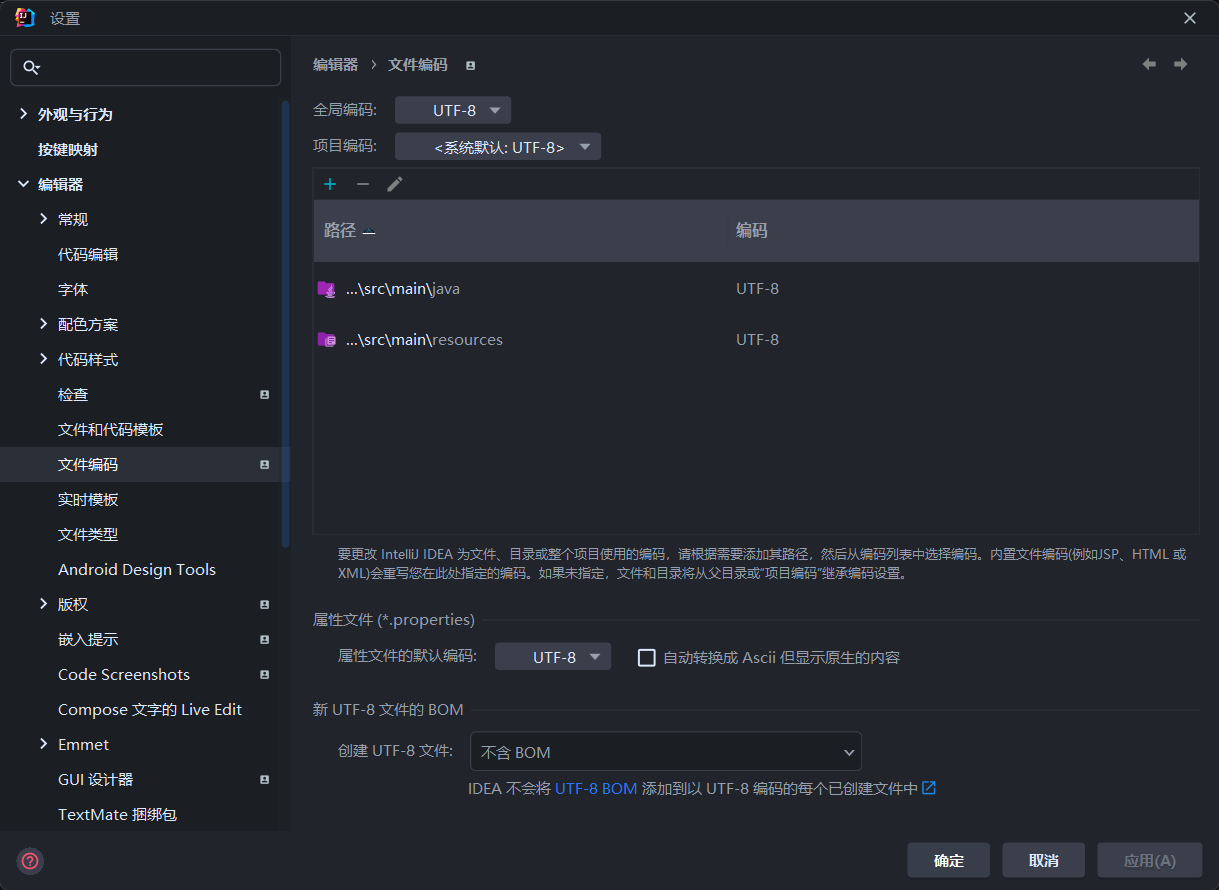
tomcat 日志乱码
idea 设置里打开文件编码选项,里面所有选择全部修改为 utf-8,bom 选项为不带 bom。

使用 out.print 后 jsp 页面乱码
创建如下函数
1 | |
非常典型的 utf-8 编码问题,使用 out.print 或类似函数时调用上述静态方法包装你的字符串。
中文/界面/字体...etc
设置选项中点击插件,搜索 chinese,安装中文语言包。
主题我使用的是 material theme 插件的 one dark pro,字体为 fira code nerd font 。
其余推荐插件:
- rainbow brackets (彩虹括号)
- Atom Material Icons (material design 风格的图标包)
- copilot (github 的 ai 代码补全工具,需要 github 学生包才能免费使用)